While setting up a new installation of Ubuntu 9.10 for a friend, I ran into a small issue: she was using a 4 button Kensington trackball mouse, and the default key mappings made little sense. Naturally, there were no drivers or software available, but after some research I was able to figure out how to manually remap the mouse buttons.
Step 1. Find the name of your device.
This step is pretty simple. Open up a terminal and type in the command:
xinput list
This will list all of the input devices recognized by the X window system. The names are in quotes, and should be pretty self-explanatory; any external mice should be near the bottom.

Step 2. Find your button numbers
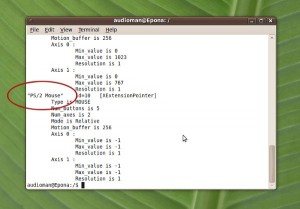
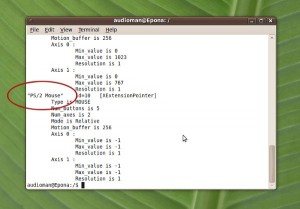
Each mouse button has a unique number to the system, and your next job is to find out what they are. In your termal window type:
xev
This will open a new smaller window. Whenever your mouse is over the new window, the terminal will print any input it receives. This includes both movement and button presses. For each button on the mouse, press it, and write down what button number it displays. Don’t forget that scroll up, down, left, and right and wheel click are all treated as different “buttons”.

Step 3. Re-Map the buttons
You can modify your your mappings with the following command (substituting your device name from step 1)
xinput set-button-map "Device Name" 1 2 3 4 5
Running the above command will most likely change nothing, it will map all the buttons to their default functions. Let’s say your left and right click map to 1 & 3 respectively. If you wanted to switch them (perhaps for a left-handed user) the command would be:
xinput set-button-map "Device Name" 3 2 1 4 5
In the case of my friend (with a Kensington pro mouse) we needed to swap the 1 & 3 with the 8 & 9 buttons. That looked like this:
xinput set-button-map "Kensington Pro PS/2" 8 2 9 4 5 6 7 1 3
Note that you can enter as many numbers as you like, up to the number of mouse buttons. Any numbers you don’t enter will be assumed to be the sequential default. Thus the following command is equivalent to the one above:
xinput set-button-map "Kensington Pro PS/2" 8 2 9 4 5 6 7 1 3 10 11 12 13
Step 4. Saving your mappings
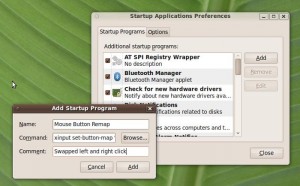
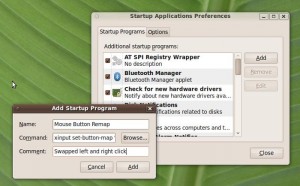
Once you’ve found the correct sequence of numbers, you can have it load automatically by creating a startup item. Navigate to the following menu:
System > Preferences > Startup Applications > Add
and enter the following:
Name: Mouse Button Remap
Command: xinput “Device Name” 1 2 3 4 5
Comment: “Swapped the left and right click”

Ta Da! You’re Done!



 I’ve now set up half a dozen or so Ubuntu Server installations over the past year or two. For the last few, I created a checklist to make sure I don’t leave any of the smaller, less obvious things out. I present it here, completely unmodified. Note, this is more of a preliminary checklist, as it doesn’t include installation of Apache, MySql, PHP or any other programs such as Postfix. Basically, I’ll perform these steps regardless of whether It’ll be a web or mail server. These also assume you like the vi text editor, if not, you can substitute emacs, nano, or whatever your preference when neccesary. Also, some of these are already done depending on your server host.
I’ve now set up half a dozen or so Ubuntu Server installations over the past year or two. For the last few, I created a checklist to make sure I don’t leave any of the smaller, less obvious things out. I present it here, completely unmodified. Note, this is more of a preliminary checklist, as it doesn’t include installation of Apache, MySql, PHP or any other programs such as Postfix. Basically, I’ll perform these steps regardless of whether It’ll be a web or mail server. These also assume you like the vi text editor, if not, you can substitute emacs, nano, or whatever your preference when neccesary. Also, some of these are already done depending on your server host.